リストの表示にFlatListを使うことがあると思います。その時、リストの最下部の余白が気になったので、どう調整したか備忘録をメモしておきます。
問題点
FlatListの最下部の余白が気になる!
→自然に表示されるようにしたい。
どう表示されるか
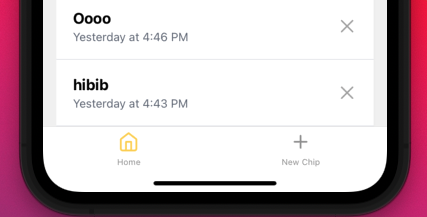
1.何も設定しない場合(Viewで囲った場合)

末尾に余白がないのでUIに圧迫感が生じてしまいます。
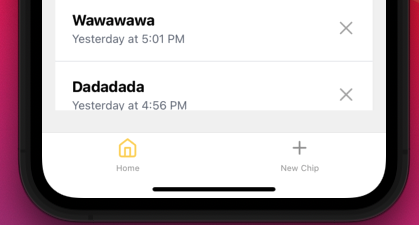
2.FlatListをSafeAreaViewで囲った場合

スクロールの最後ではなく画面下部に余白が生まれてしまいます。常に余白ができてしまうので、違和感があるのとスペースがもったいない気がします。
解決策
contentContainerStyledで余白を設定することでFlatListの最下部にのみ余白をつけることができます。
//例
<FlatList
data={data}
renderItem={({ item }) => <Item item={item} />}
keyExtractor={(item, index) => index.toString()}
contentContainerStyle={{ paddingBottom: 20 }}
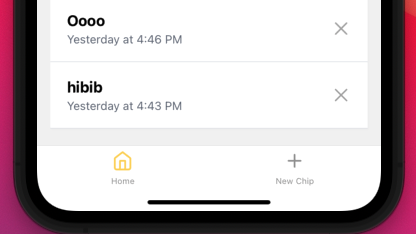
/>contentContainerStyledで余白を設定した場合

リストの最下部にのみ自然と余白が設定されました。contentInsetを利用しても余白の設定はできるみたいですが、contentContainerStyleが簡単でよいかなと思います。
結論
FlatListにcontentContainerStyleを設定してUI改善してみました。データの更新時にすべてのデータを再レンダリングしてしまう等、FlatListとデータ連携まわりに四苦八苦しています。案外奥が深い。

この記事にコメントする
このサイトはreCAPTCHAとGoogleによって保護されています。プライバシーポリシーと利用規約が適用されます。