UdemyでReact Nativeのハンズオン講座を試していたのですが、途中keyboardAvoidingViewの挙動がうまくいかず別の方法にしました。
keyboardAvoidingViewとは
スマホアプリでは、テキスト入力する際にキーボードが画面下部に表示されます。この時、画面下部に送信ボタンを設置していたりするとキーボードに隠れてボタンが見えない、押せなくなる場合があります。それを回避するコンポーネントとしてkeyboardAvoidingViewが用意されており、スマホのキーボードを除外した高さを取得してkeyboardAvoidingViewで囲まれた要素を画面内に維持することができます。(→できませんでした)
問題点
position: absolute;で画面下部に設置していたボタンがテキスト入力時にキーボードで隠れてしまっており、その解決策としてkeyboardAvoidingViewを試してみたものの、適切な位置にボタンを維持してくれることはありませんでした。(多少位置調整をしてくれているものの、表示したい要素がキーボードで隠れたままになってしまっていた。)
原因
keyboardAvoidingViewの挙動が安定しないことがあるそうです。調べてみましたが、改善できませんでした。
解決策

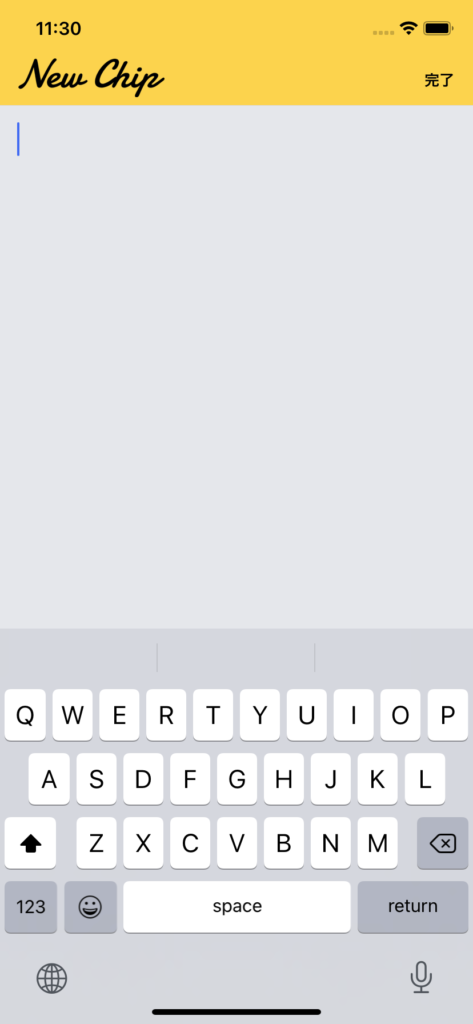
そもそもposition: absolute;で画面下部にボタン要素を固定することを諦めました。そのかわりに画面上部(スタックナビゲーションの右側にボタンを置くようにしました。)
スマホアプリでは、ボトムタブナビゲーションを除いて画面下部にボタンを固定することでUXが損なわれることがあります。テキスト入力等でキーボードが表示される挙動が想定される場合は、画面下に重要な要素を固定するのは控えた方が良いかもしれません。
p.s.
長文時にキーボードで文字が隠れてしまう現象があり、そうした現象への対策としてkeyboardAvoidingView自体は扱っています。

この記事にコメントする
このサイトはreCAPTCHAとGoogleによって保護されています。プライバシーポリシーと利用規約が適用されます。